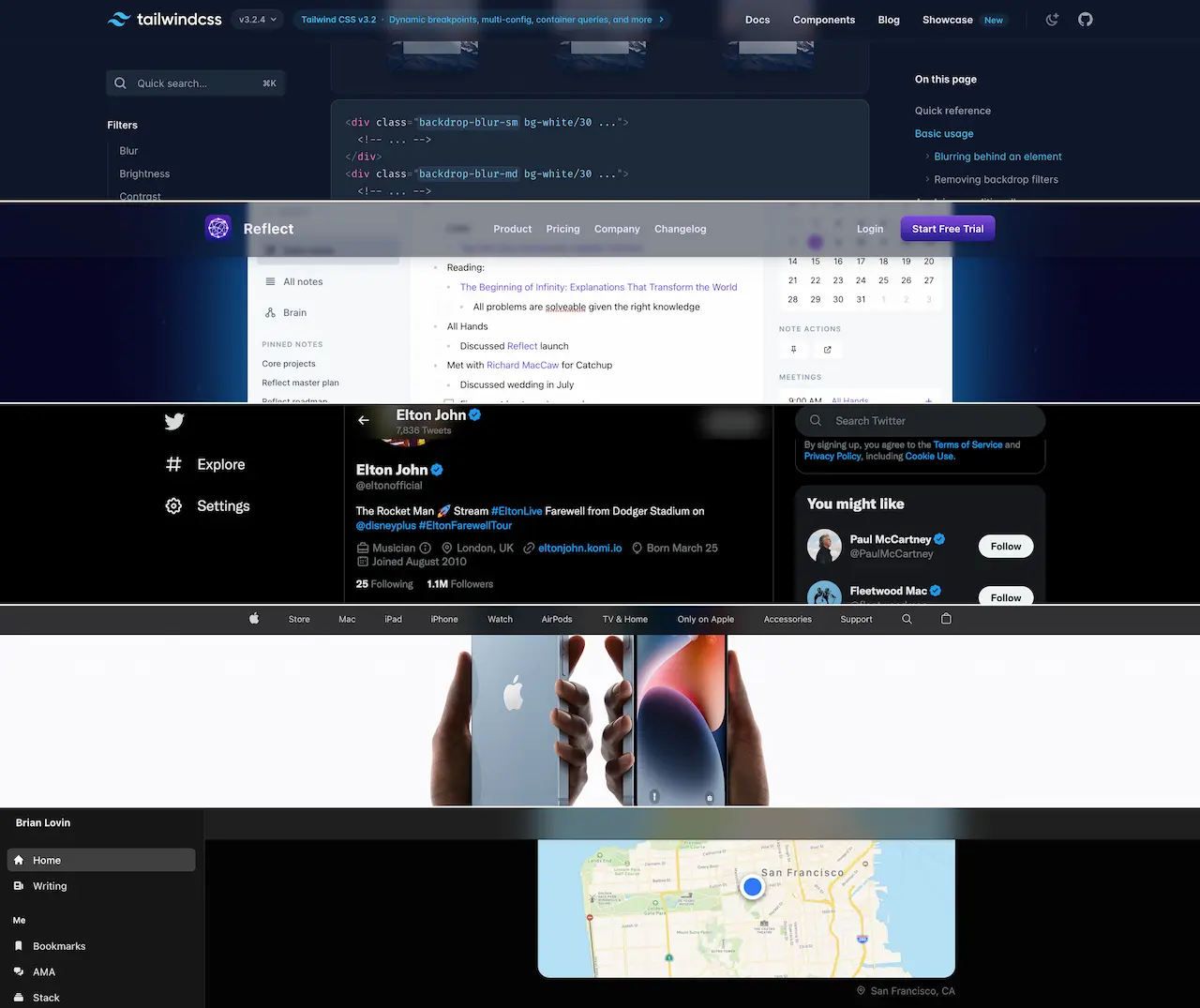
Is it just me or does every top nav bar look like this now?
(Scroll down!)
Eligendi nisi sint soluta maxime. Dolor saepe eum minima ea. Officiis iusto vel laudantium. Quo nisi ipsum voluptatem voluptatem aperiam ea culpa. Unde odit ipsam maiores ea facilis aspernatur sapiente.
Quo corporis et rerum ipsa deserunt fugit et beatae. Quae voluptatum voluptatem aperiam enim fugiat rerum dolorum sed. Eligendi dignissimos tempore magni quam ea. Porro velit quis praesentium.
Non architecto facere amet ut quia necessitatibus nemo veniam. Similique quas voluptatem in exercitationem. Maiores qui nostrum optio ullam vitae.
Est ex sit sint repellat nisi maxime eaque. Maxime eaque est veniam est perspiciatis. Labore est quo quam consequatur. Voluptate et sunt optio quidem quisquam non non laboriosam. Distinctio cupiditate recusandae voluptate.
Velit laborum saepe quibusdam voluptatem. In ea dolorum sit laboriosam quia aliquam. Consequatur quidem alias facilis eaque quos a alias. Ut sed enim eum iusto at.
Case in point (from a couple minutes of browsing):

If you want the same for your top nav bar (I'm not judging1), check the docs for backdrop-filter.
Update: ah, the general trend is called glassmorphism2. There have been articles about it. Someone even made a CSS generator for glassmorphism that launched on ProductHunt last year. Looks like I'm a bit late to the partyFootnotes